In today’s digital world, providing multiple payment options is very important for any e-commerce business. PhonePe, a popular payment gateway in India, provides users with a frictionless payment experience. Integrating PhonePe with your Shopify store can improve customer satisfaction while potentially increasing sales. This tutorial will walk you through the process of integrating the PhonePe payment gateway into your Shopify store.
Suggested Read: How to Integrate PhonePe Payment Gateway in PHP
Step-by-Step Guide: PhonePe integration in Shopify
Step-1: Create a PhonePe Business Account.
Sign Up: If you don’t already have a PhonePe business account, go to the PhonePe website and sign up.
Verification: Complete the appropriate verification steps, such as providing business documentation and verifying your bank account.
Step-2: Get API Keys from PhonePe
Once your account is verified, you will receive your PhonePe Merchant Id, API Key, and keyIndex details on registered email id.
Step-3: Log into Your Shopify Admin Panel
Sign In to Shopify; Access your Shopify admin panel.

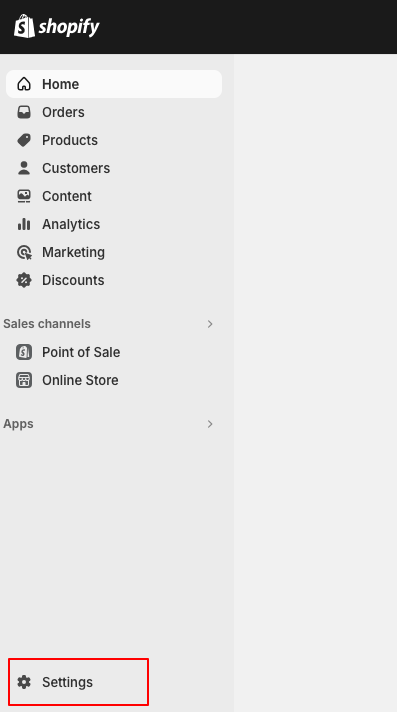
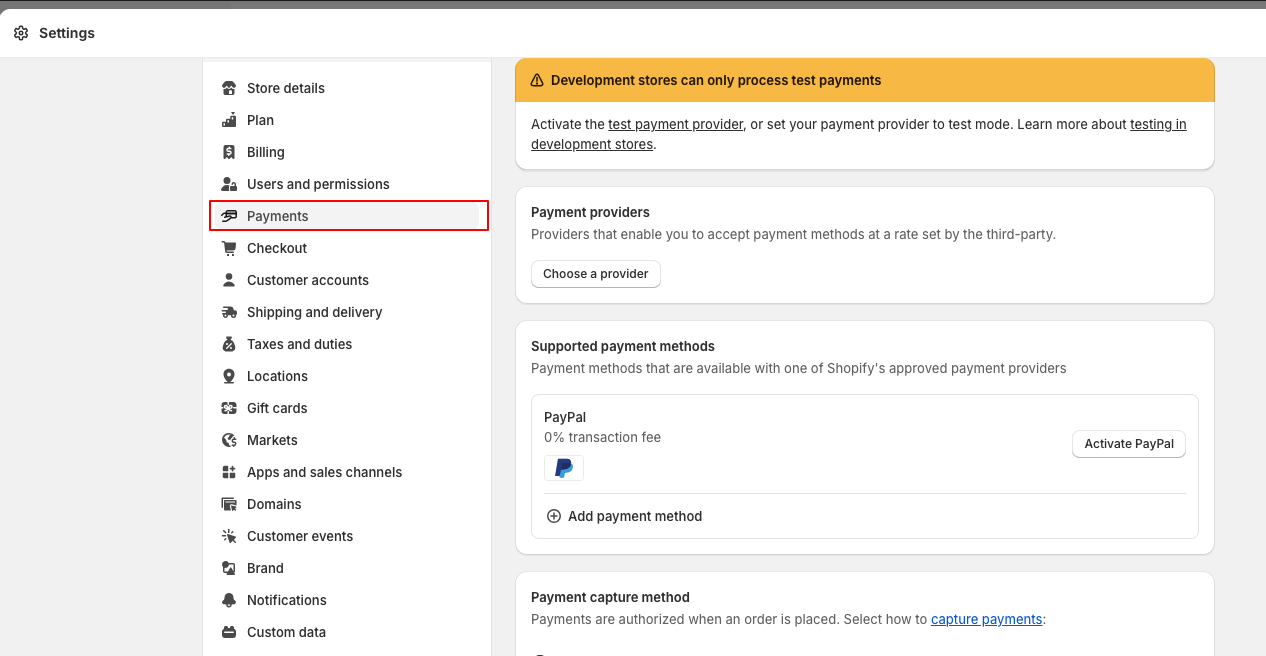
Navigate to Payment Settings; Go to ‘Settings > ‘Payments.


Are you want to get implementation help, or modify or extend the functionality?
A Tutorialswebsite Expert can do it for you.
Step-4: Add Phonepe Payment Payment Method
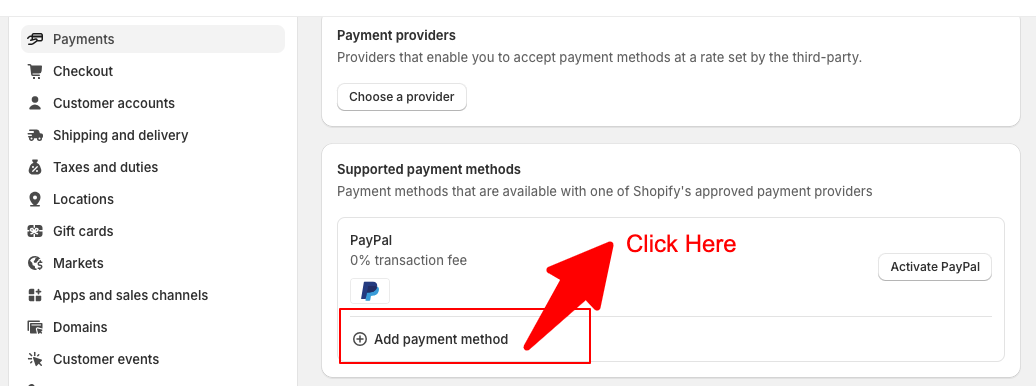
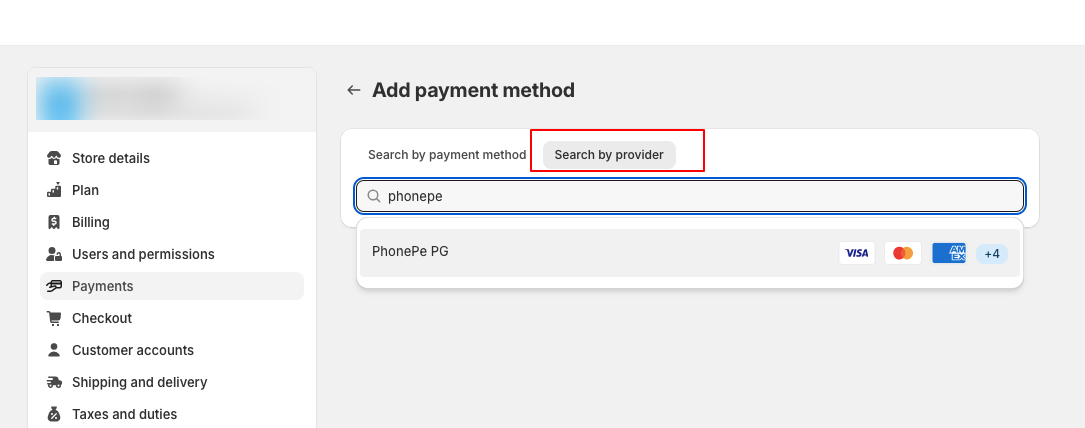
Scroll down Payment Page and Go to ‘Supported payment methods > ‘Add Payment Method.

Now select search by provider and search phonepe in the search field. Refer the below image.


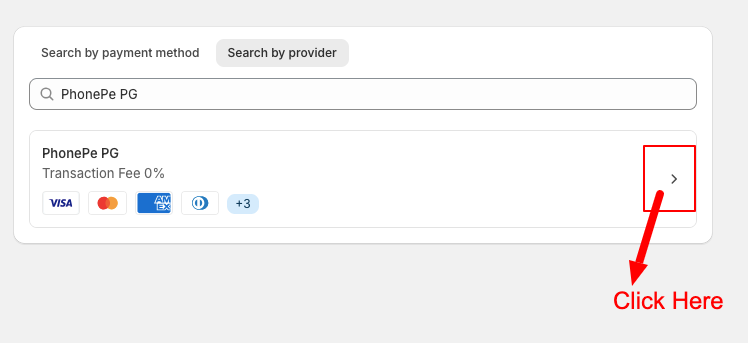
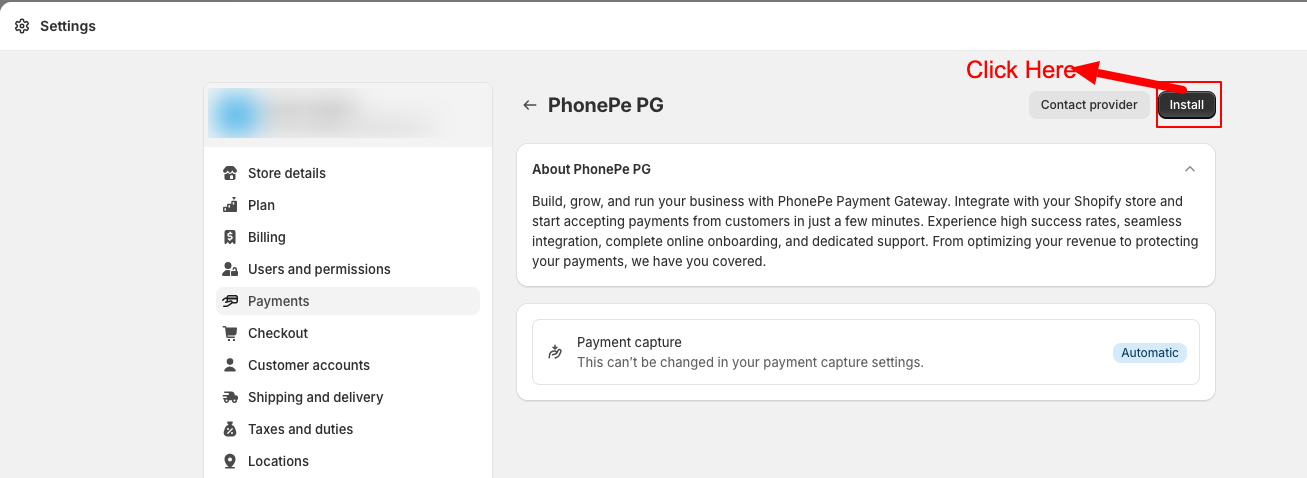
Now click on install button

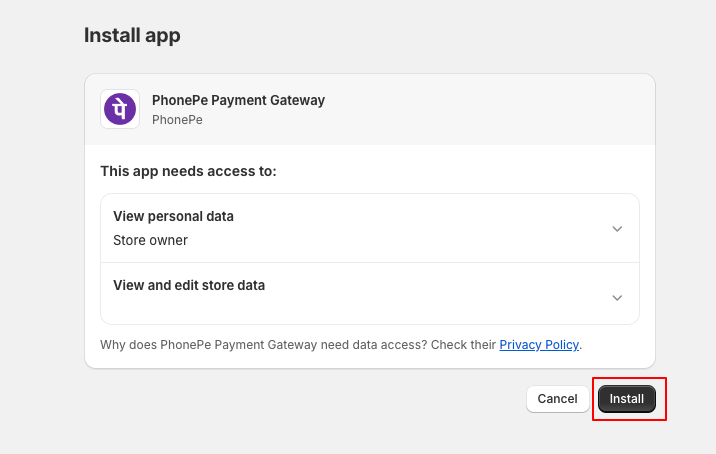
Install the App: Follow the instructions to install and configure the app.

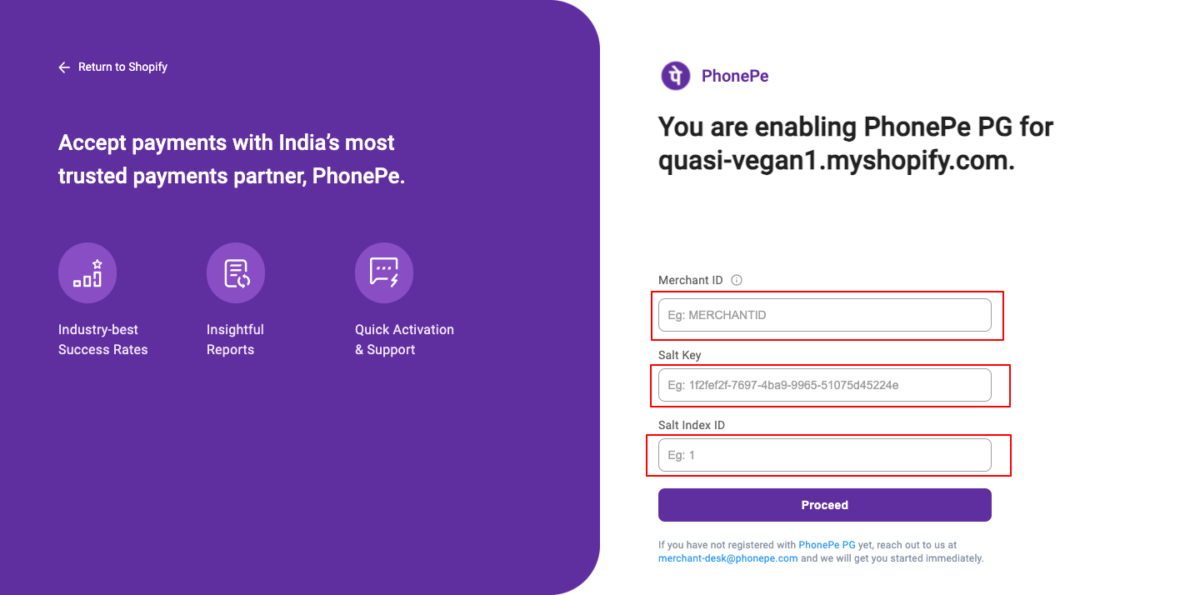
After click on “Install” button you will get redirected to now page where you have to inter your PhonePe Merchant Id, API Key, and keyIndex details and click on “Proceed” button. Please refer below details.

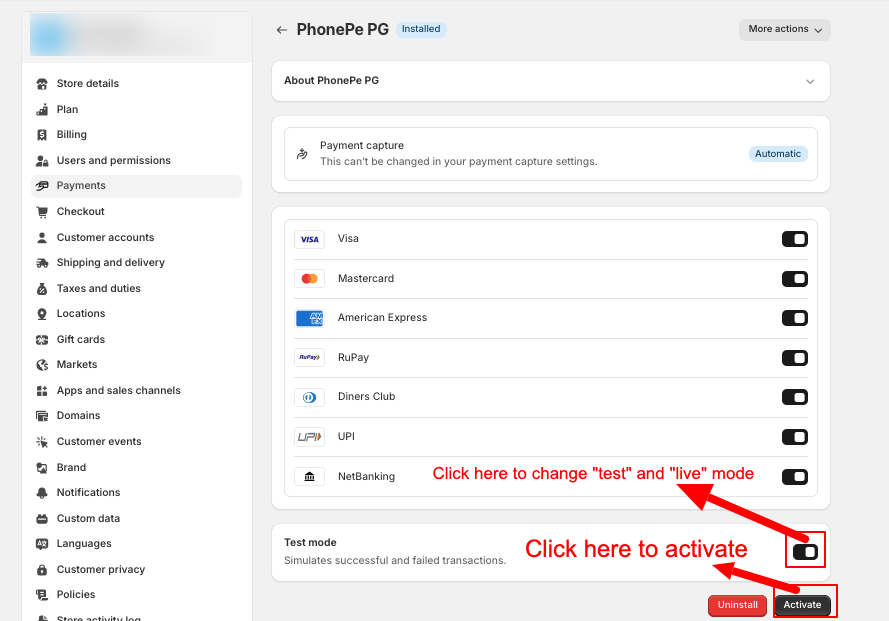
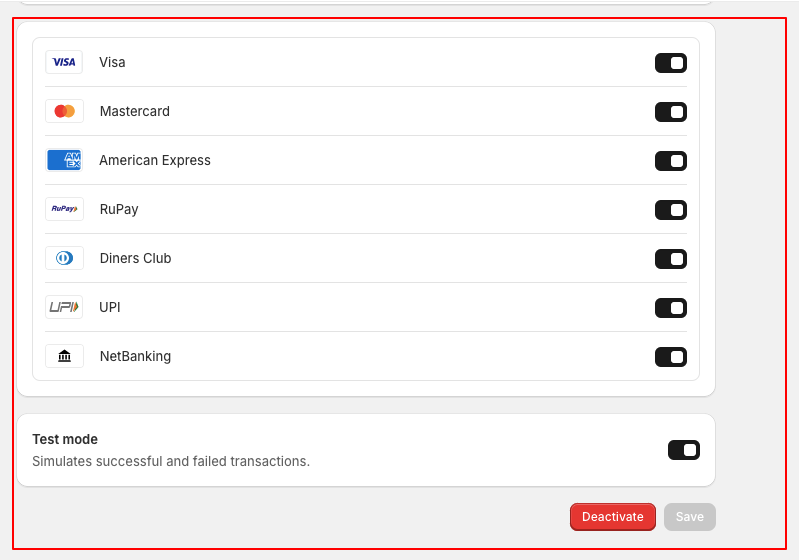
Activate PhonePe PG: Follow the instructions to activate and deactivate the phonePe payment option.


Step-5: Test the Integration
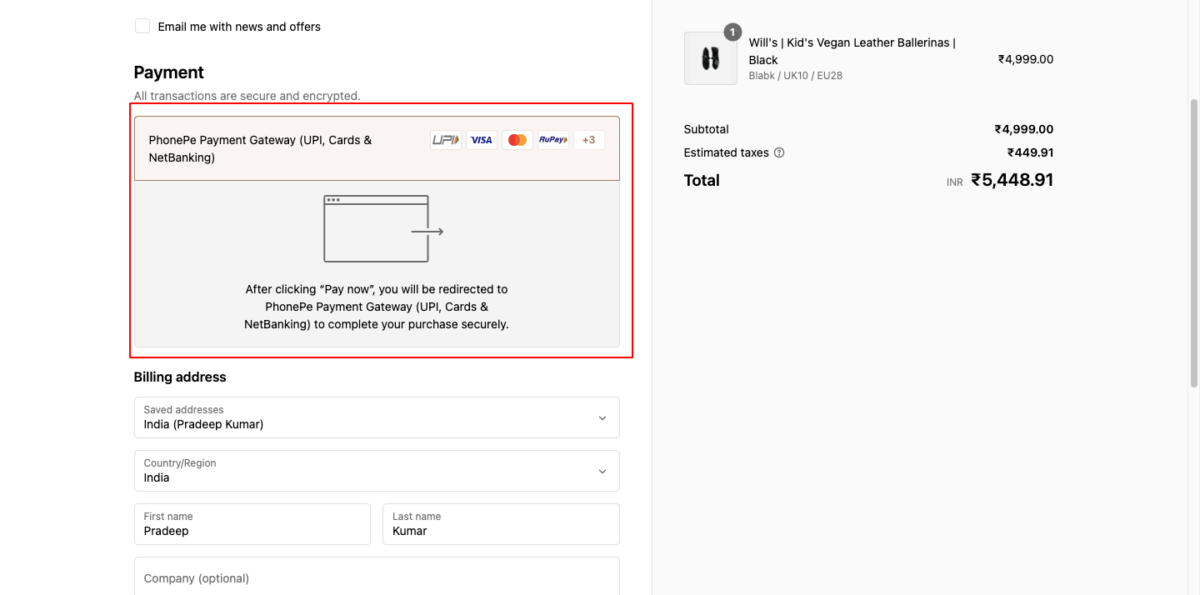
Place a Test Order: Once the integration is complete, create a test order to confirm that the PhonePe payment option looks correct and functional.
Verify Transaction: Use PhonePe to complete a transaction and ensure that payments are successfully processed.

Do you want to get integration help? Submit a paid service request
Conclusion
Integrating PhonePe in your Shopify store can significantly enhance your clients’ purchasing experience by providing them with a secure and convenient payment method. Follow the steps given above to ensure a seamless and effective integration. Remember to properly test the payment process before going live to make sure your clients have an outstanding experience.
Watch Video in Hindi: PhonePe integration in Shopify
Also Read More
- How to Integrate PhonePe Payment Gateway in Laravel
- How to Generate Dynamic QR Code with Razorpay API in PHP
- Integrating Razorpay Payment Gateway in PHP

Pradeep Maurya is the Professional Web Developer & Designer and the Founder of “Tutorials website”. He lives in Delhi and loves to be a self-dependent person. As an owner, he is trying his best to improve this platform day by day. His passion, dedication and quick decision making ability to stand apart from others. He’s an avid blogger and writes on the publications like Dzone, e27.co





